Running WebKit on Windows

Safari 5.1, back in 2010, was the last WebKit browser that somebody released for the Windows platform. Since then debugging things in WebKit came down to either buying a whole Mac or using a remote Safari in Browserstack.
Funnily enough, the WebKit team kept pumping out nightly builds for Windows together with those for the other platforms. It's just that Apple didn't want to invest anymore time in providing a browser UI around it. But it is still perfectly possible to get WebKit on Windows to start, with almost all the engine features of the newest Safari.
There are two ways to do so: a manual and an automated one.
Alexander Skachkov was kind enough to describe all required steps of the manual way in a blog post three years ago. The only update from my side would be to not install Cygwin and Apple iTunes, as both are monsters, but instead to download the so-called "WebkitForWindows WebKitRequirements" as ZIP and to put the content of their bin64 folder into the one with the same name of your WebKit-Cairo folder. Afterwards you run MiniBrowser.exe and should be greeted with a spartan browser window.
But you probably don't wanna jump through the hoops of manual installation, especially not each and everytime you need to upgrade WebKit. The automated way is to use "Playwright". Playwright is basically what Puppeteer is for Chrome, but for Chrome, Firefox and Safari at the same time. All you need to get going is npm. Then you run it like this:
npx playwright wk https://webkit.org/
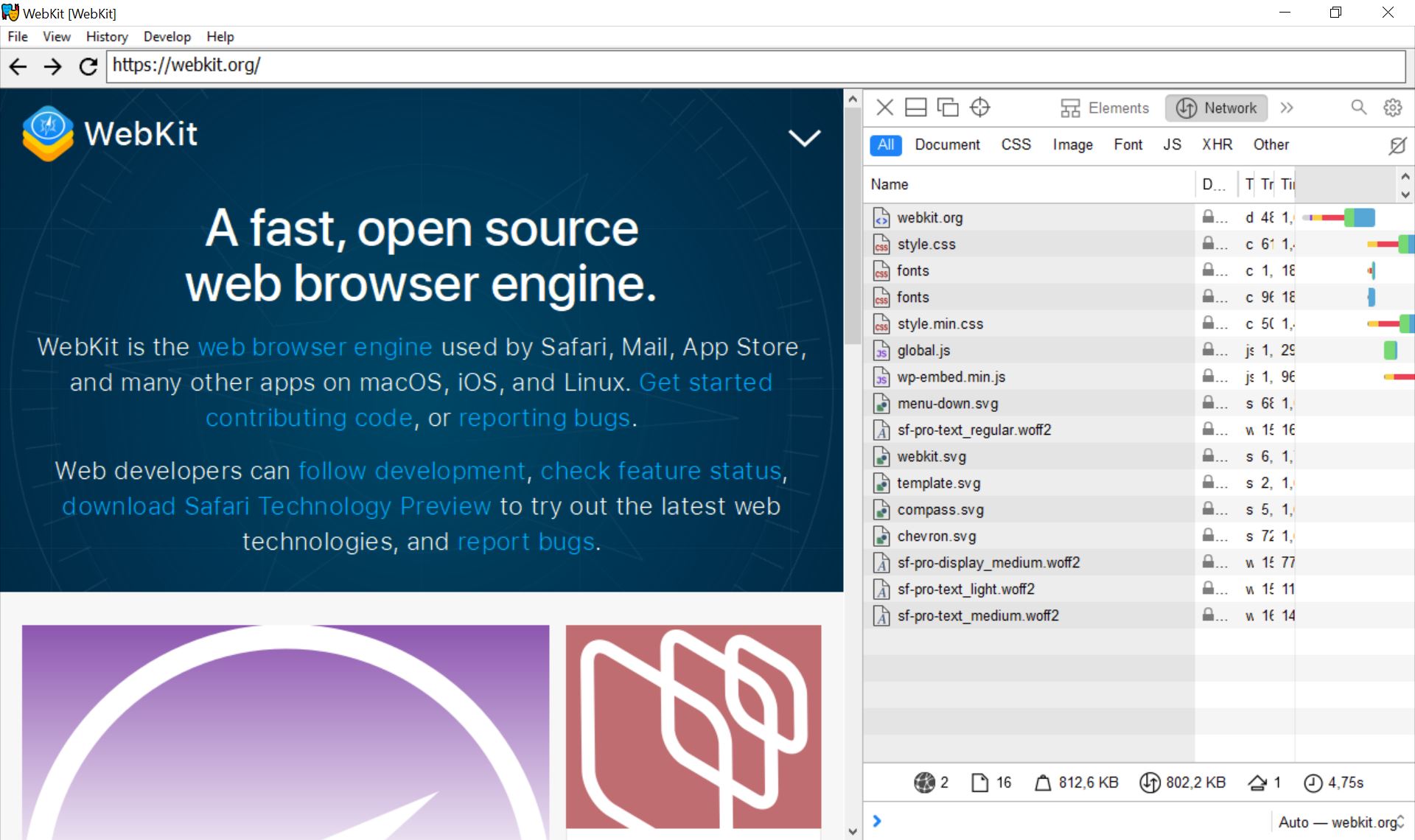
The wk parameter indicating that you wanna use WebKit. Then you are greeted with this window:

Giving it a spin on html5test.com tells me that it trails Safari by quite a bit (492 vs 416 points). But the areas affected are basically due to proprietary things or the missing browser chrome and OS integration around it:
- color input
- fullscreen support
- Web Notifications
- gamepad support
- Pointer Lock API
- Web Audio API
- Speech Recognition
- Speech Synthesis
- video and audio codecs
- video streaming
- video DRM
- JPEG image export
- WebRTC
- Webcam support
- Web Payments API
- Objectstore blob support
- Web SQL
Looking though the list, only the missing video codec support is a bummer. The rest it pretty much irrelevant for the average site.
Have fun!
Webmentions
-
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windows, in addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology powering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: NetworkComputing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on a Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
The comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people that use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago. This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windows, in addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology powering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: NetworkComputing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on a Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
The comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people that use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago. This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windowsin addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology powering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great† The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: NetworkComputing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on a Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
The comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people that use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago . This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windowsin addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology empowering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: Network Computing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on an Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
the comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people who use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago . This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windowsin addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology powering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: NetworkComputing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on an Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
The comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in the blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people who use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago . This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windowsin addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology empowering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: Network Computing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on an Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
the comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people who use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago . This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windowsin addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology empowering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: Network Computing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on an Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
the comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people who use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago . This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.
-
-
The web has changed drastically over the past decade: web apps have become more common, algorithms now dictate how most people receive content, and billions more people are now connected globally. Google has also become more dominant in that time, and has occasionally used its position in the web ecosystem and browser market in harmful ways. There have been many ideas for how to keep Google’s power in check, but here’s mine: Apple should make its Safari web browser cross-platform again.
You might recall that the Safari web browser used to be available for Microsoft Windows, in addition to macOS (then known as Mac OS X) and later iPhone and iPad. Apple discontinued the Windows version of Safari many years ago, but bringing it back now could provide one of the best alternatives to browsers built with Google’s Chromium engine.
The Windows experimentApple released the first version of the Safari web browser in January 2003, as part of Mac OS X 10.3 ‘Panther’, following the end of Microsoft’s five-year deal with Apple to keep Internet Explorer as the default web browser on Mac. Even though the web browser was new, the technology powering it was not — Apple used the KHTML rendering engine as a starting point to create Safari’s WebKit engine.
The browser was initially exclusive to Mac, but when the first iPhone arrived in 2007, it also included Safari. The first version for Windows, Safari 3.0, was released that same year. However, the Windows version wasn’t all that great. The initial release included a security vulnerability for arbitrary code execution, which was patched less than 48 hours later as Safari 3.0.1.
Safari 3.0 Beta on Windows (Credit: NetworkComputing.com)
Safari also felt out of place on Windows. Apple used the same (awful) compatibility layer from iTunes for Windows with the Safari port, which re-implemented the Cocoa UI, Core Foundation, Core Graphics libraries on top of Windows — similar to using Wine to run Windows programs on Linux. The result was an application that worked, but didn’t match the design or expected functionality of its host operating system.
Despite the early security issues and questionable software architecture, Safari for Windows was a decent web browser. Apple advertised it was “up to twice as fast” as Internet Explorer 7, and up to 1.6x the performance of Mozilla Firefox 2 (both supposedly tested on a Intel Core 2 Duo system with Windows XP and 1GB of RAM).
Apple continued to release new Safari versions for Mac and Windows, but when Safari 6.0 was released as part of Mac OS X Mountain Lion in 2012, a Windows version was missing. Apple later quietly removed the download links for Windows Safari, seemingly marking an end to the browser’s existence on non-Apple platforms. The final version was Safari 5.1, released in 2010.
The comebackFast forward to 2022, and the web ecosystem is better in many ways, but also far from perfect. Web apps are more capable than ever before, mostly thanks to the accelerated development of new APIs in Google Chrome. However, Google now has significant influence over the course of web browsers — Opera and Microsoft dropped development of their own rendering engines to use the same Google’s Chromium engine, while newer contenders like Brave and Vivaldi used Chromium from the start.
Web browsers based on Chromium have the ability to make changes to the browser interface and engine, so Google doesn’t have complete control over how they work. Each step away from Google’s upstream code makes adopting new changes to Chromium more time-consuming, though. That makes development more burdensome, and more crucially, it can lead to security patches in Chromium taking a long time to show up in some browsers. One example was Kiwi Browser for Android, which was stuck on Chrome 77 for over a year.
The web needs a balance of powers to remain an open platform
The web needs a balance of powers to remain an open platform, but there are now only two major web browsers not based on Chromium: Mozilla Firefox and Apple Safari. Firefox uses its own Gecko engine, which has seen significant performance improvements in recent years. Safari still uses WebKit, and while much of Safari’s popularity comes from it being the only real browser allowed on iOS and iPadOS, it has also become a proper competitor to Chrome in recent years. Apple bringing Safari to more platforms could pull back some market share from Chrome and other Chromium-based browsers.
Christian Schaefer pointed out in a blog post last year that Apple still supports the WebKit engine on Windows, mostly for embedded applications and Microsoft’s Playright testing platform. Newer versions even dropped the iTunes-based monster of a compatibility layer, in favor of the cross-platform Cairo graphics library. However, these minimal builds of WebKit are only intended for site testing, and don’t have common browser features like sync, tabs, or extensions.
Playwright WebKit on Windows (Credit: Christian Schaefer)
There are reasons beyond the health of the open web for Apple to port Safari to more platforms. There are millions of people that use an iPhone or iPad, but use Windows PCs instead of Mac computers. Keeping Safari exclusive to macOS might encourage some of those people to buy a Mac, but Safari on Windows (and other platforms) could also act as a loss leader that encourages future Apple hardware purchases — much like the original iTunes for Windows nearly two decades ago. This is also a strategy that worked for Google: Chromebook sales were helped by the popularity of the Chrome browser, which itself only made Chrome more popular.
Apple has also been more willing in recent years to bring its services and applications to other platforms, even in just a limited fashion. iCloud is available for Windows, the iCloud web apps work in most web browsers, FaceTime calls can now be joined via link from non-Apple devices, Apple Music has an Android app, and so on.
Safari for Windows could give Chromium browsers some much-needed competition, while also opening up a more connected experience for Apple devices. There are still plenty of reasons for Apple to not do it, but I’d certainly like to see it happen.